Pixlr Editor to jedna z ciekawych, darmowych alternatyw dla Photoshopa CC – aplikacja stanowi idealny kompromis między funkcjonalnością, a oszczędnością. Warto przyjrzeć jej się bliżej.
W zestawieniu dziewięciu darmowych edytorów zdjęć przedstawialiśmy już pokrótce sylwetkę Pixlra – od tamtego czasu wiele się nie zmieniło. W dalszym ciągu jest to część pakietu proponowanego przez firmę Autodesk, w skład którego wchodzą m.in. mobilny Pixlr-o-Matic czy dużo mniej skomplikowany Pixlr Express. Niemniej, Pixlr pozostaje flagowym, najbardziej rozbudowanym i całkiem sprawnie działającym programem, z którym każdy może zapoznać się bez ponoszenia nadmiernych (czytaj: żadnych) inwestycji.
Zapraszamy Was do cyklu poradników poświęconemu dokonywaniu podstawowych modyfikacji obrazu w tej właśnie aplikacji. Na przestrzeni kilku tygodni będziemy poznawać zakamarki Pixlra w taki sposób, by każdy po ukończeniu tego „kursu” był w stanie samodzielnie zaimportować i przygotować prostą grafikę, napis, obrobić fotografię czy uskutecznić pracę na warstwach.
W pierwszym odcinku przedstawimy pokrótce interfejs programu i podstawowe operacje. Omówimy również kwestię prywatności – bo przecież pracujemy nie lokalnie, a w sieci.
Zaczynamy
Rejestracja i uruchomienie aplikacji
Zanim rozpoczniemy pracę, należy założyć konto w serwisach Autodesku. Możemy zrobić to w prosty sposób, wybierając się na stronę Pixlra, podając maila i wybrane przez nas hasło – to wystarczy. Nie trzeba tu nawet zatwierdzać danych poprzez odebranie listu od producenta.
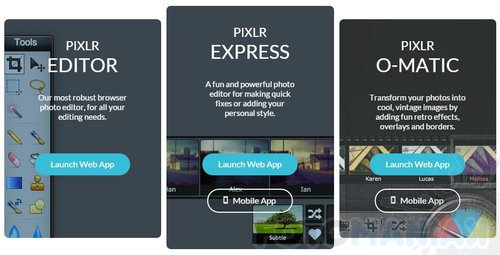
Następnym krokiem będzie uruchomienie samego edytora. Jak widzicie, powyżej opcje są trzy – nas interesuje ta najbardziej po lewej. Po kliknięciu napisu „Launch Web App” pojawi się nowe okno i następujące możliwości:
Możemy zatem utworzyć nowy obrazek w formacie PXD (wewnętrzny typ plików Pixlra zachowujący warstwy), otworzyć plik z dysku twardego, z adresu URL (z automatycznym pobraniem i przeniesieniem do edytora bądź biblioteki (zbioru online’owego – jak, chociażby, Facebook). Niezależnie od wskazanej pozycji, Pixlr poradzi sobie z większością popularnych formatów, takich jak JPEG, PNG, BMP, TIFF czy nawet photoshopowy PSD. To spora zaleta edytora – odczyt plików z warstwami pochodzącymi ze środowiska Adobe.
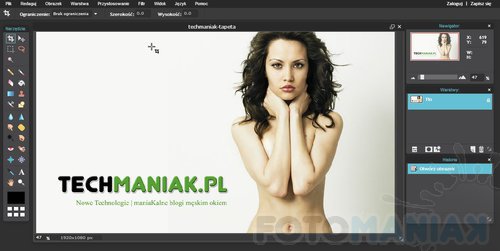
Interfejs
Prosty, czytelny… I jakby już trochę znany
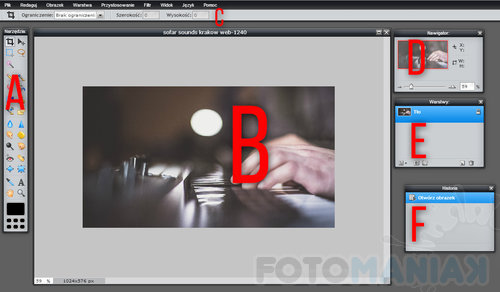
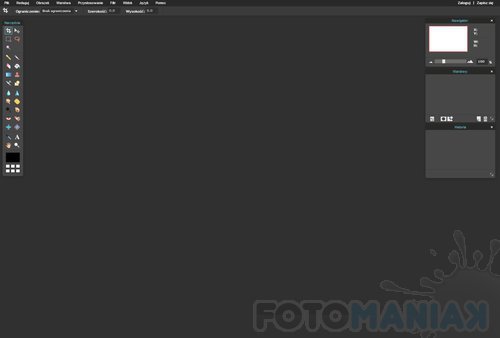
Jeśli wcześniej korzystałeś z aplikacji Adobe, GIMP-a czy jakiegokolwiek innego, zaawansowanego edytora graficznego, w Pixlrze poczujesz się praktycznie jak w domu. Przestrzeń robocza składa się z kilku podstawowych elementów, które wyszczególniłem literami od „A” do „E” na poniższym zrzucie.
Ważna wiadomość!
Pixlr przechodzi obecnie gruntowną zmianę layoutu (wyglądu serwisu). Możliwe, że część z Was zauważy już odświeżony design, który prezentuje się następująco:
Rozmieszczenie wszystkich funkcji i obszaru roboczego pozostało takie samo, natomiast wizualnie Pixlr upodobnił się do Photoshopa. Został unowocześniony i „spłaszczony”, dzięki czemu zyskuje przede wszystkim na estetyce.
Wracając do tematu – podejdźmy do sprawy najprościej, jak się da:
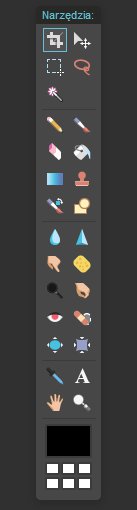
A: przybornik narzędziowy, gdzie znajdziemy najważniejsze funkcje programu:
- Kadrowanie (Crop, skrót: C);
- Przenoszenie (Move, skrót: V) aktualnie wybranego obiektu lub przestrzeni roboczej;
- Zaznaczanie prostokątne (Marquee, skrót: M);
- Lasso (skrót: L)- zaznaczanie dowolnego obszaru, nieograniczonego kątami prostymi (jak w przypadku powyższego Marquee);
- Różdżka (Wand, skrót: W)- znana m.in. z Photoshopa, za pomocą której możemy automatycznie wybrać pewne obszary. Program bazuje m.in. na ich charakterystyce tonalnej, kolorze, kontraście. Uwaga – narzędzie bywa nieprecyzyjne;
- Ołówek (Pencil, brak skrótu klawiszowego) – najprostsza metoda odręcznego rysowania na danym obrazku;
- Pędzel (Brush, skrót: B) – od „ołówka” różni się mnogością opcji;
- Gumka (Erase, skrót: E);
- Wiadro z farbą (Paint Bucket, skrót: G), czyli możliwość „zalania” określonego obszaru określonym kolorem;
- Gradient (brak skrótu klawiszowego) – narzędzie, dzięki któremu stworzymy gradient z dwóch barw. Gradient może być m.in. kołowy czy linearny;
- Stempel (Clone Stamp, skrót: S) – narzędzie stemplowania, za pomocą którego „załatamy” dany obszar pikselami z innego obszaru. Przydaje się przy korektach lokalnych;
- Zastąpienie kolorem (Color Replace, brak skrótu) – zamiana jednego koloru na inny z zachowaniem tekstury i cieni określonego obszaru;
- Rysowanie (Draw, brak skrótu) – linie, kwadraty, prostokąty z zaokrąglonymi rogami, elipsy;
- Rozmycie (Blur, skrót: R) – rozmazywanie danego elementu, zaznaczenia;
- Wyostrzenie (Sharpen, skrót: Y) – przeciwnie, czyli wyostrzanie tychże;
- Smużenie (Smudge, skrót: U) – efekt rozmazanej farby, dość ograniczone zastosowanie praktyczne;
- Gąbka (Sponge, skrót: P) – opcja lokalnego nasycenia lub desaturacji barw;
- Rozjaśnianie (Dodge, skrót: O) – opcja lokalnego zwiększenia ekspozycji;
- Ściemnianie (Burn, skrót: N) – opcja lokalnego zmniejszenia ekspozycji;
- Redukacja czerwonych oczu (Red Eye Reduction, brak skrótu) – usuwanie efektu czerwonych oczu;
- Korygowanie punktowe (Spot Heal, brak skrótu) – użyteczna funkcja, alternatywa dla łatek, pozwalająca na usuwanie rys, pryszczy czy innych, drobnych, niepożądanych efektów;
- Wybrzuszenie (Bloat, skrót: A) – efekt na kształt soczewki powiększającej;
- Uszczypnięcie (Pinch, skrót: K) – przeciwieństwo, czyli symulacja soczewki skupiającej;
- Colorpicker (skrót: I)- absolutnie niezbędny do wszelakich projektów graficznych, pozwala na dokładne określenie koloru wykorzystanego w projekcie;
- Tekst (Type, skrót: T) – typografia, pisanie;
- Rączka (Hand, skrót: H) – pozwala na przesuwanie podstawowej warstwy;
- Lupa (Zoom, skrót: Z) – przybliżanie obszaru roboczego;
- Wybór koloru – określenie barw w palecie kolorystycznej (opartej na HSL, RGB, Web lub IMG).
B: główny obszar roboczy.
C: dodatkowe opcje funkcji wyszczególnionych w przyborniku narzędziowym.
D: nawigator, pomagający orientować się w naszym aktualnym „położeniu”.
E: panel warstw.
F: historia, czyli możliwość szybkiego cofnięcia wykonanych niedawno operacji.
Koniec końców, wachlarz narzędzi jest jednocześnie szeroki (w porównaniu do prostych, typowo amatorskich edytorów) i wąski (w zestawieniu z faktycznym Photoshopem). Wystarczy jednak w stu procentach osobom początkującym, jak i zresztą bardziej zaawansowanym.
Pozostaje jeszcze kwestia omówienia menu głównego, gdzie znajdziemy takie opcje, jak „Plik”, „Obrazek”, „Warstwy”, „Przystosowanie” czy „Filtr”. Część z nich będziemy kolejno omawiać w następnych poradnikach poświęconych Pixlrowi. Przyjrzymy się również podstawowym narzędziom, pracy na warstwach, poziomom, krzywym i wielu innym aspektom.
Szybkość działania i prywatność – na co zwracać uwagę?
Pixlr działa tylko w przeglądarce. I tylko w oparciu o Flasha
Jak wszystkie aplikacje wymagające Flasha do poprawnej pracy, Pixlr potrzebuje komputera zdolnego sprostać tym wymaganiom. Nie tylko zresztą komputera – również przeglądarka musi odpowiednio funkcjonować. Jeśli zauważysz, że program spowalnia – zamknij pozostałe karty lub zainstaluj rozszerzenie The Great Suspender, który uśpi nieaktywne zakładki, zwalniając przy tym okupowaną niepotrzebnie pamięć RAM.
A dlaczego w ogóle Pixlr nie działa w oparciu o HTML5? Według twórców, firmy Autodesk, pozwala to na większą elastyczność i lepszą dbałość o prywatność obrazków wgrywanych na serwery. Działa to tak – wgrywamy plik z naszego dysku na serwer, po czym program ściąga rzeczony plik i ładuje do opisanego wyżej interfejsu. Po dosłownie pięciu minutach obrazek zostaje z serwera usunięty, pozostając aktywnym wyłącznie w oknie przeglądarki, wyłącznie w aplikacji. Zmiany, których dokonujemy, nigdy nie opuszczają naszego ekranu. Co więcej, jeśli korzystamy z nowszych wersji Flasha, to obrazek nigdy nawet nie zobaczy serwera – zostanie wgrany bezpośrednio do Pixlra.
Podstawowa obróbka
Kadrowanie, obracanie, zmiana rozmiaru i proste operacje
Kadrowanie w Pixlr należy do najbardziej podstawowych czynności, jakie możemy wykonać. Po załadowaniu zdjęcia wystarczy bowiem wybrać pierwszą ikonę z dostępnej listy i określić parametry narzędzia, takie jak format obrazu czy wielkość docelową.
To pierwsze posłuży do przycięcia kadru według określonych proporcji (1:1 dla kwadratu, 3:2 dla zdjęcia „jak z lustrzanki” czy 16:9 dla bardziej panoramicznego). Popatrzmy na kilka przykładów:
Format 1:1
Format 3:2
Format 4:3
Format 16:9
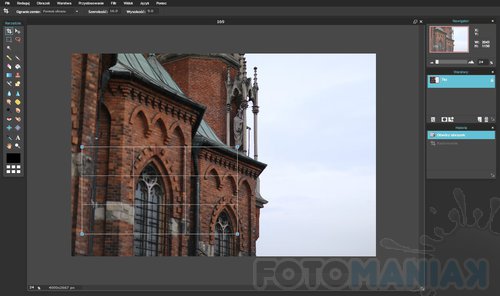
Może się natomiast zdarzyć, że obszar roboczy będziemy chcieli obrócić. A bo coś jest krzywe, coś nam nie pasuje, coś nie do końca wygląda tak, jak powinno.
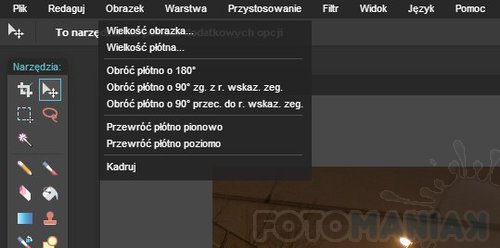
Są dwa sposoby na obracanie płótna – pierwszy to skorzystanie z menu „Obrazek”, gdzie uda nam się całość obrócić o 180 lub 90 stopni. Możemy też płótno przewrócić poziomo lub pionowo.
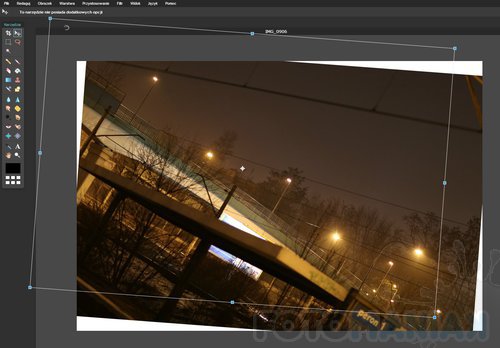
Jeśli natomiast szukamy dowolnego przekształcania, musimy skorzystać z opcji swobodnego przeszktałcania, dostępnej w zakładce „Redaguj”. Wtedy właśnie otrzymamy możliwość nie tylko wspomnianego przeszktałcania (o którym powiemy szerzej w kolejnych odcinkach), ale właśnie obracania obrazu, kiedy kursorem wskażemy jeden z rogów obszaru roboczego.
Następnie wystarczy tylko wykadrować obszar, który właśnie obróciliśmy, by nie pozostawić swoistego „pustostanu” po bokach. Efekt? Szybki, łatwy i przyjemny.
Zmiana rozmiaru zdjęcia też bywa przydatna – zwłaszcza, kiedy nasza fotografia jest zbyt „ciężka” wagowo, by zmieścić się na stronie. Tutaj mamy przykład kadru o wymiarach 4000 x 2667 pikseli – a taka szerokość na stronie, która wyświetla 500-pikselowe obrazki, nie ma większego sensu. Zmniejszmy więc rozmiar fotografii; tym razem nie płótna, ale samego obrazu.
W efekcie otrzymujemy zdjęcie, które nie waży już ok. 4 megabajtów – plik finalny zamyka się w zaledwie 34 kilobajtach!
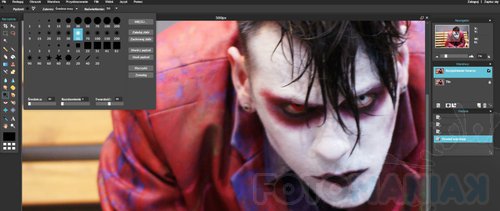
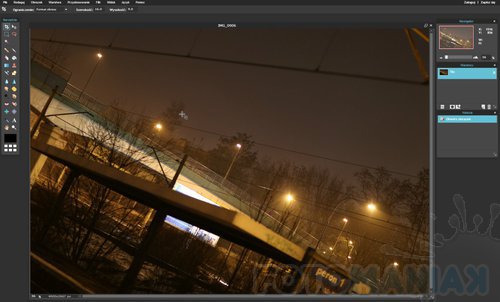
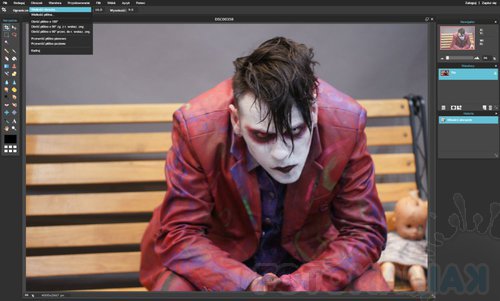
Skoro już jednak przy tym jesteśmy, usprawnijmy kilka podstawowych elementów fotografii. Kadr jest delikatnie poruszony – z tym nie zrobimy nic. Możemy za to podbić nieco kolory, rozjaśnić lokalnie twarz modela i poprawić balans bieli. Zaczynamy!
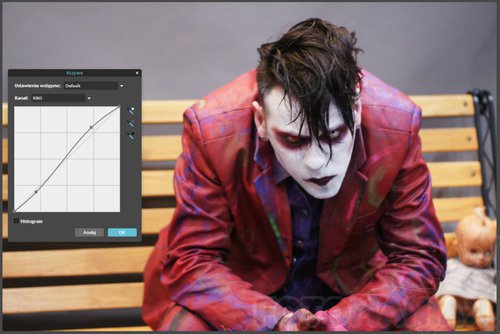
Z menu „Przystosowanie” wybieramy „Krzywe” i podnosimy tony jasne, zmniejszając jednocześnie tony ciemne. Tworzymy w ten sposób delikatną literę „S”, która zapewnia nam lepszą przejrzystość i wyższy kontrast. Więcej o krzywych pisałem w tym miejscu.
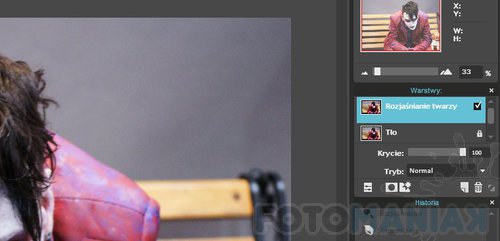
Teraz stwórzmy nową warstwę przez powielenie (prawy przycisk myszy w rubryczce „Warstwy”->”Powiel warstwę”) i rozpocznijmy pracę na tej nowej. Pozwoli to na ew. szybkie przywrócenie oryginalnych ustawień obrazu, tych sprzed lokalnego rozjaśniania – bo tym właśnie zajmiemy się w tej chwili.
Swoją warstwę nazwałem „Rozjaśnianiem twarzy”. Nawet mimo tego, że model już został ucharakteryzowany na kształt zombie, nieco więcej ekspozycji przydałoby się na zdjęciu – wybierzmy zatem narzędzie rozjaśniania (skrót: „O”) i rozpocznijmy „mazanie” myszką po naszej nowej warstwie.

Rozjaśnianie w Pixlr otwiera przed użytkownikiem wachlarz pędzli - do naszych potrzeb przyda się pędzel miękki / fot. fotoManiaK.pl
W tym przypadku mamy o tyle ułatwione zadanie, że nie musimy przejmować się zbytnio fakturą skóry – ilość makijażu skutecznie ją ujednoliciła.
Jeśli jednak efekt byłby nienaturalny, możemy zmniejszyć przezroczystość (krycie) warstwy przez wybór ikony widocznej w lewym, dolnym rogu okna.
Następny etap to poprawa balansu bieli, która pozwoli na wprowadzenie bardziej naturalnych barw w całym kadrze. Scalmy obydwie warstwy (prawy przycisk w menu warstw->”Połącz widoczne”).
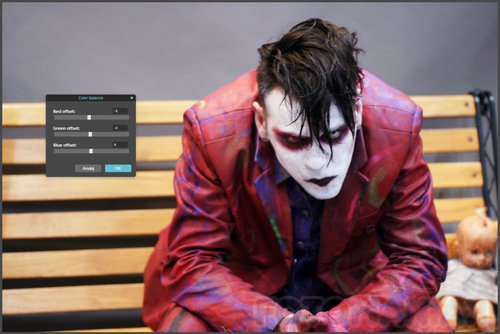
Następnie, z menu „Przystosowanie” wybierzmy „Color balance”, gdzie będziemy mogli zniwelować zbyt mocną, czerwoną dominantę fotografii. I tak – na razie to wszystko. „Color balance” jest najprostszą z możliwych opcji zmiany balansu bieli.
Już niedługo kolejny odcinek
Niektóre odnośniki na stronie to linki reklamowe.





































jak skalować warstwy?